Инструментарий для e-commerce: как нарастить продажи с помощью виджетов
Из статьи вы узнаете:
- какие виджеты помогают повысить продажи;
- что учесть при настройке обратного звонка;
- как использовать всплывающие окна для повышения конверсии;
- что такое up-sell и cross-sell;
- чем выгодны push-уведомления;
- нужен ли интернет-магазину онлайн-консультант.
Виджеты — это вспомогательные элементы, которые расширяют функционал сайта и приближают пользователя к покупке. С их помощью посетители узнают об акциях, скидках, распродажах, задают вопросы менеджеру и заказывают обратный звонок, получают информацию о похожих товарах, подписываются на рассылку и группы в соцсетях.
Польза виджетов — в повышении количества лидов и мгновенных продаж. Но это при условии, что виджеты правильно настроены, и пользователь, который провел на сайте 10 секунд, не получит сообщение вроде «У вас трудности с выбором? Закажите обратный звонок!».
Далее мы расскажем, какие виджеты повышают конверсию и как их использовать.
Обратный звонок
Callback-виджеты встречаются часто. Они просты в подключении и настройке. Среди наиболее популярных сервисов, которые предлагают настроить обратный звонок, — Envybox, GetSale, RedConnect, Callback Hunter, 2Calls и др.
 Пример callback-виджета от GetSale
Пример callback-виджета от GetSale
Есть виджеты, которые «выскакивают» с предложением перезвонить. Это не лучшее решение, особенно с учетом того, что могут быть ложные срабатывания (например, спустя всего 10 секунд после перехода на сайт). Эффективней использовать статичные виджеты (когда пользователь без сторонних стимулов принимает решение, оставлять ему номер или нет).
Callback-виджеты могут работать в двух режимах:
- IP-телефония не поддерживается — заявка на обратный звонок отправляется на почту оператора, и он уже сам перезванивает;
- IP-телефония поддерживается — происходит автоматическое соединение с оператором.
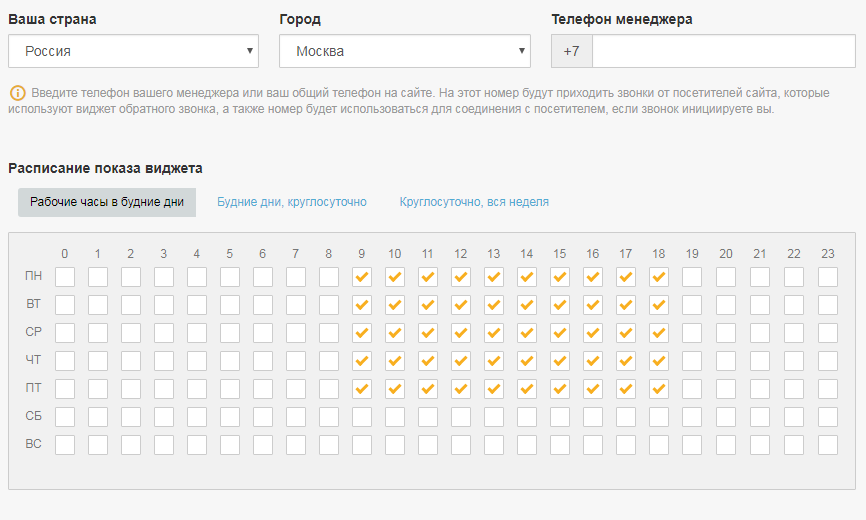
При настройке обратного звонка важно указать время, в течение которого доступен оператор. Так, в сервисе GetSale есть график в разрезе недели (с почасовой разбивкой), который позволяет точно указать время работы:

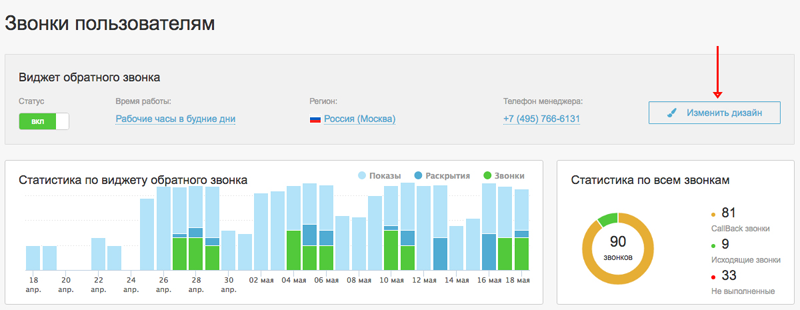
Для кастомизации виджета обратного звонка GetSale используйте конструктор. Чтобы попасть в конструктор, нажмите кнопку «Изменить дизайн» на странице «Звонки пользователям». На этой же странице вы найдете подробную статистику по звонкам:

Отнеситесь внимательно к настройке виджета обратного звонка, ведь он может существенно повлиять на конверсию. Протестируйте несколько вариантов и выберите оптимальный для своего сайта.
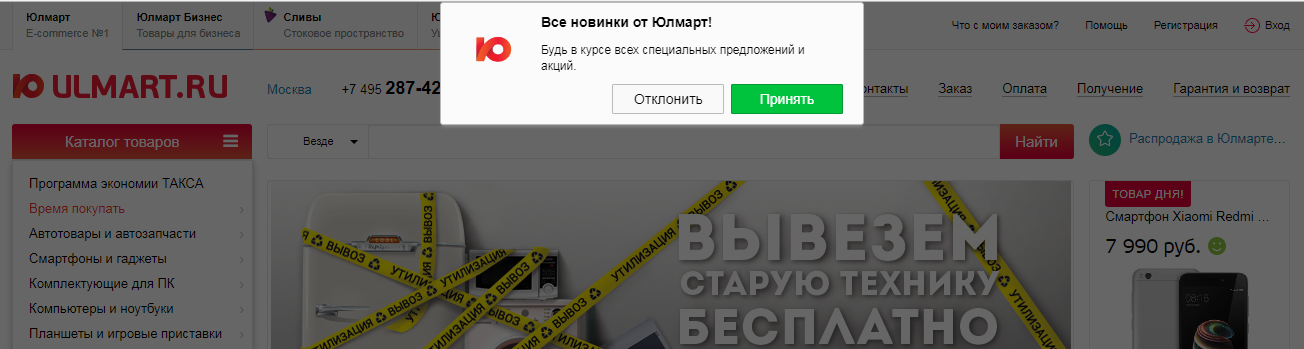
Pop-up-окна
Редко какой магазин не использует всплывающие окна. Это проверенный инструмент быстрого получения лидов и повышения конверсии.
При настройке pop-up важно не допускать ошибок:
- быстрое срабатывание (пользователь не успел перейти на сайт и ознакомиться с ассортиментом, а ему уже что-то предлагают);
- много окон (не заставляйте пользователей «разгребать завалы» из всплывающей рекламы, чтобы добраться до основного контента);
- неуместные предложения (реклама должна показываться с определенной логикой; если вы покажете пользователю, который собирается закрыть сайт сразу после перехода на него, предложение оставить телефон для связи с оператором, то он вряд ли его примет, а вот купон на скидку может его заинтересовать).
Неправильная настройка pop-up-виджетов приводит к падению глубины просмотра, увеличению показателя отказов и снижению конверсии. Чтобы этого не произошло, расскажем на примере сервиса GetSale, как настроить всплывающие окна.
После регистрации на getsale.io необходимо добавить свой сайт в систему, установить на все страницы код проекта (между тегами
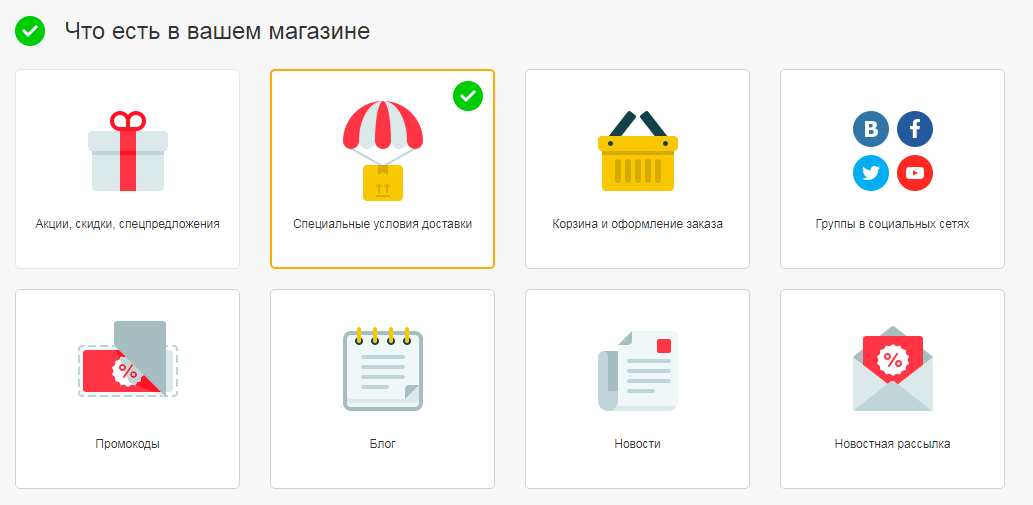
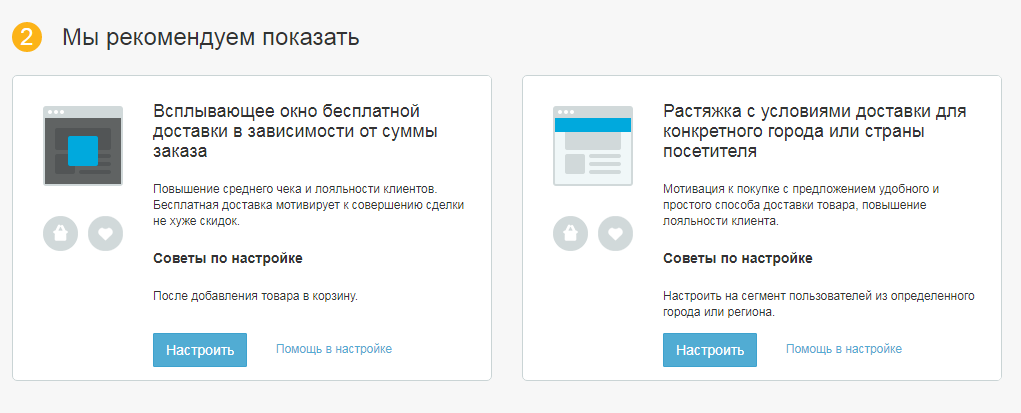
и ) и перейти в раздел «Виджеты».Система устроена таким образом, что сама подбирает подходящие виджеты в зависимости от поставленных целей и функционала магазина (акции, условия доставки, статус оформления заказа, подписка на соцсети или новостную рассылку, промокоды, подписка на блог, информирование о новых поступлениях и других новостях):

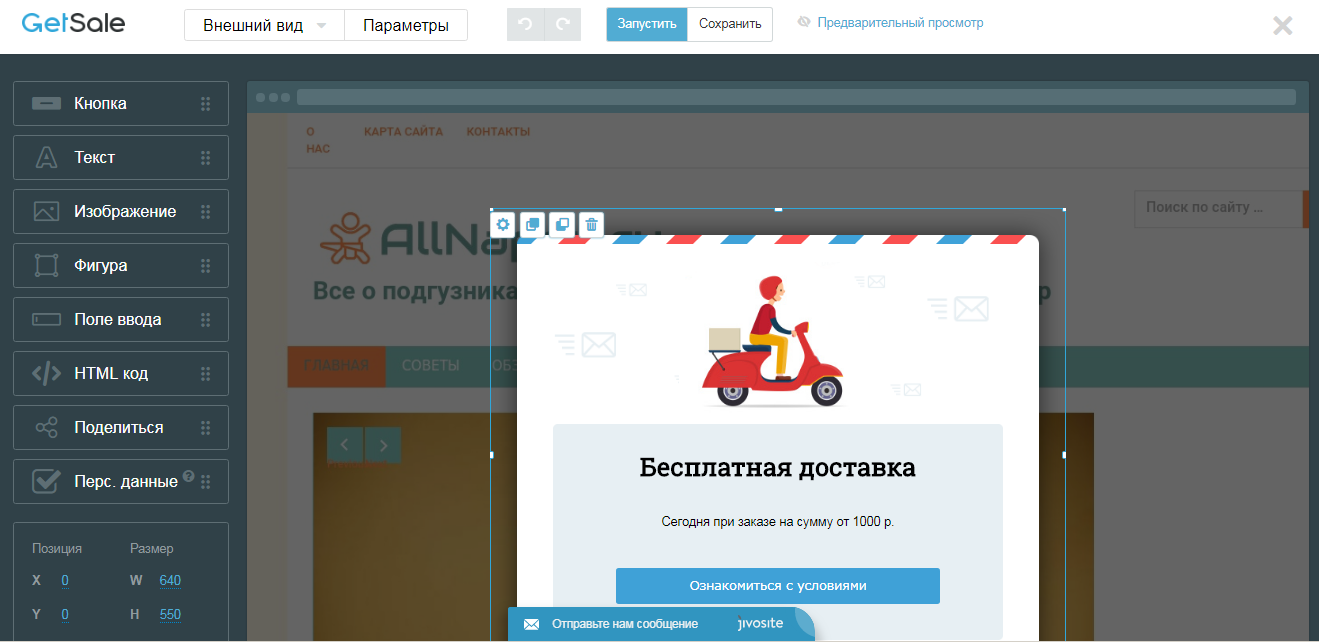
Например, если вы хотите информировать посетителей о специальных условиях доставки, система предложит всплывающее окно бесплатной доставки в зависимости от суммы заказа или растяжку с условиями доставки для конкретного города или страны:

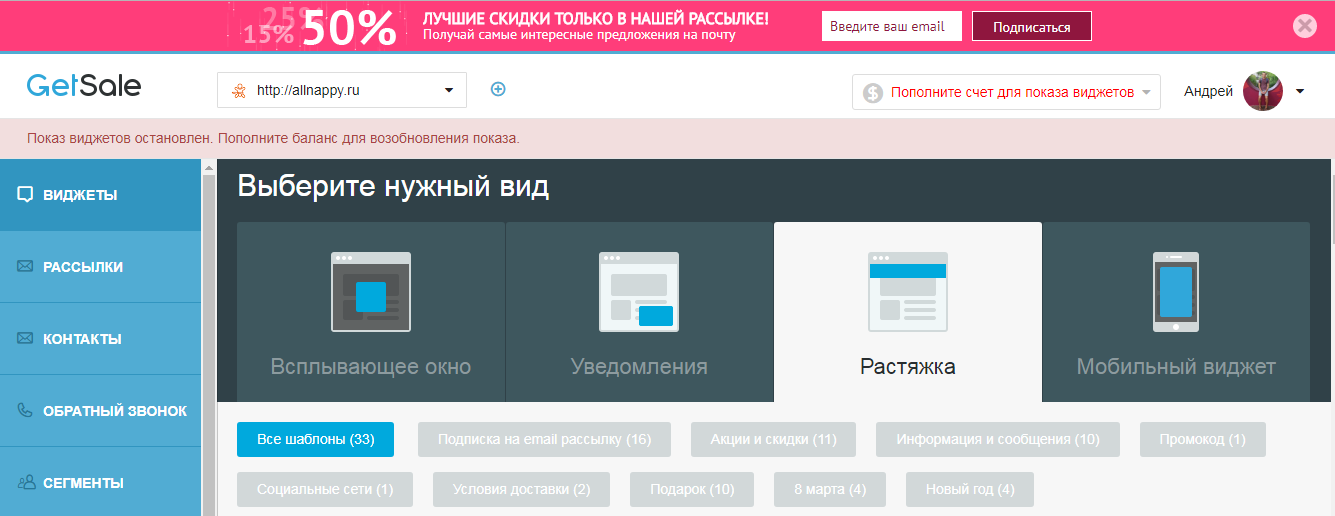
Всего в GetSale 4 типа pop-up-окон:
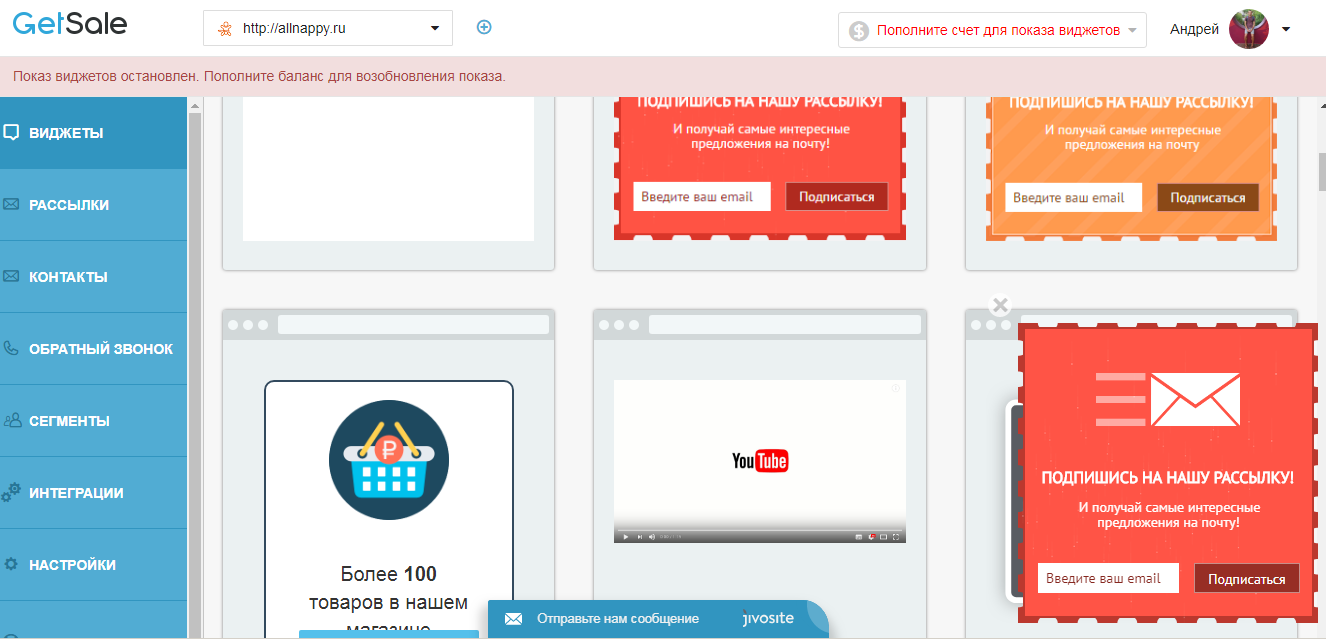
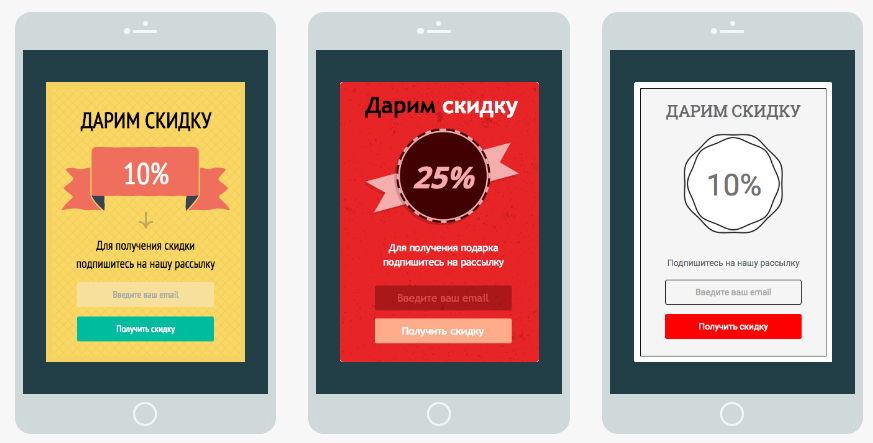
- всплывающие окна (появляются посредине экрана поверх контента, который затемняется. Это один из самых «агрессивных» видов сообщений, поскольку пользователи однозначно увидят его):
- уведомления (появляются внизу страницы, при этом основной контент не затемняется и перекрывается по минимуму; это более «щадящий» вид сообщений по сравнению со всплывающими окнами):
- растяжка (представляет собой тонкий баннер на всю ширину экрана, который появляется вверху страницы):
- мобильный виджет (предназначен специально для мобильных устройств; перекрывает весь контент):




После выбора виджета необходимо настроить параметры его показа.
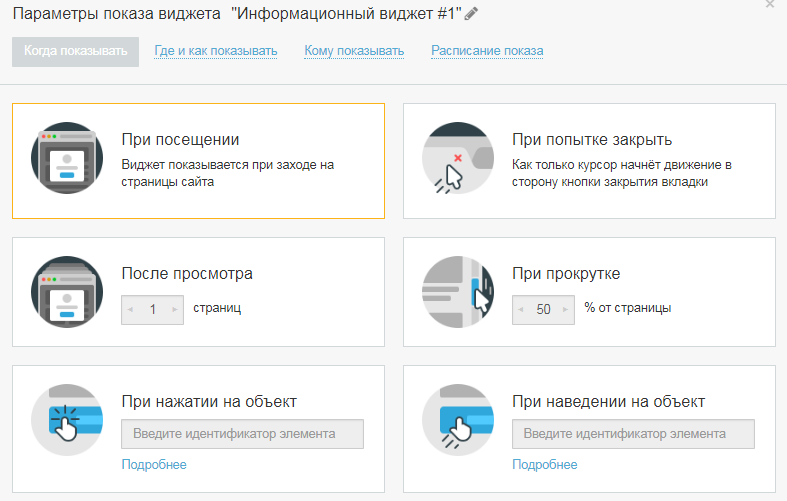
- Когда показывать. Возможные варианты: при посещении сайта, при попытке закрыть страницу, после просмотра N страниц, при прокрутке N% страницы, при нажатии на объект — кнопку, поле, форму, при наведении курсора на объект. Выбор условий показа зависит от маркетинговых целей. Например, предлагать промокод на первую покупку или скидку при регистрации можно сразу после перехода на сайт. А вот предложить подписаться на новости или рассылку есть смысл после просмотра нескольких страниц или перехода в блог:
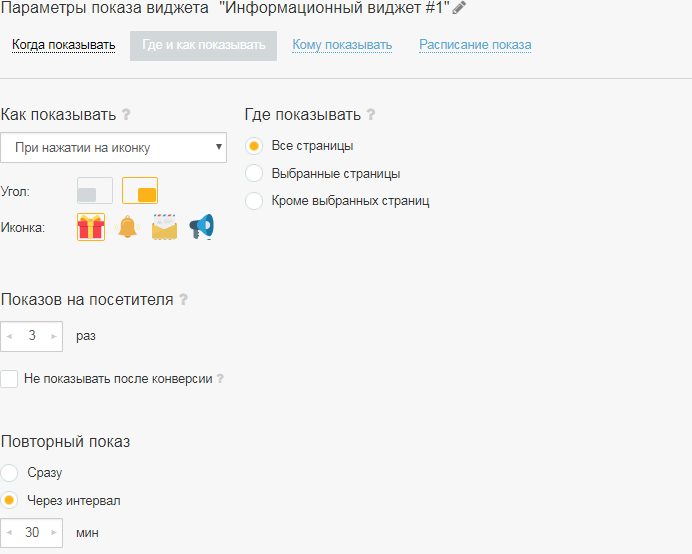
- Где и как показывать. Виджет демонстрируется моментально, с задержкой или при нажатии на иконку. Показ можно настроить для всех или только отдельных страниц сайта. Это удобно, так как позволяет тонко настроить всплывающие окна в соответствии с контентом страниц. Если вы не хотите постоянно «преследовать» пользователя одним и тем же виджетом, укажите максимальное количество показов на одного посетителя (обычно достаточно 2-3). Удобно, что есть опция отключения показа виджета после конверсии — нажатия на кнопку действия в pop-up-окне. Также вы можете настроить повторный показ — сразу после предыдущего показа или через определенный интервал:
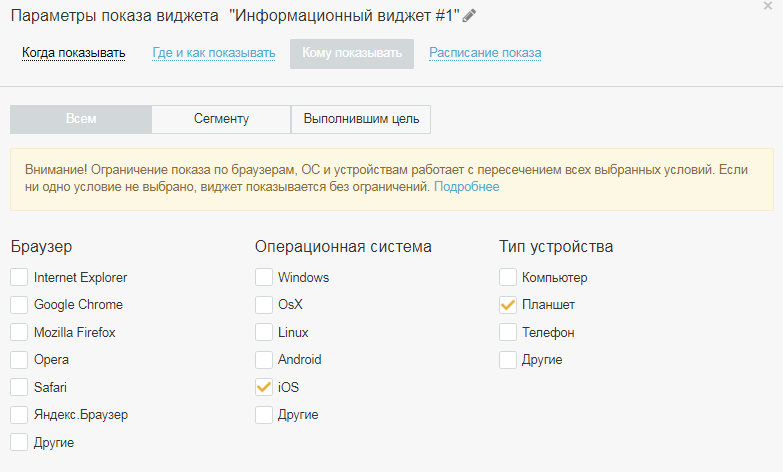
- Кому показывать. На данном этапе настраиваются параметры аудитории, которая увидит виджет. Можно указать браузеры, ОС, типы устройств для всех посетителей, сегментов (новые за сегодня, были в течение 10 минут, были 2+ раз на сайте) или выполнивших цель (посетили главную). Как это работает на практике: допустим, у вас интернет-магазин чехлов для смартфонов, и вы настраиваете виджет для пользователей планшетов на iOS и предлагаете промокод на покупку чехлов именно на планшеты Apple; в этом случае вы точно попадаете в целевую аудиторию, и вероятность, что заинтересуете ее, возрастает.
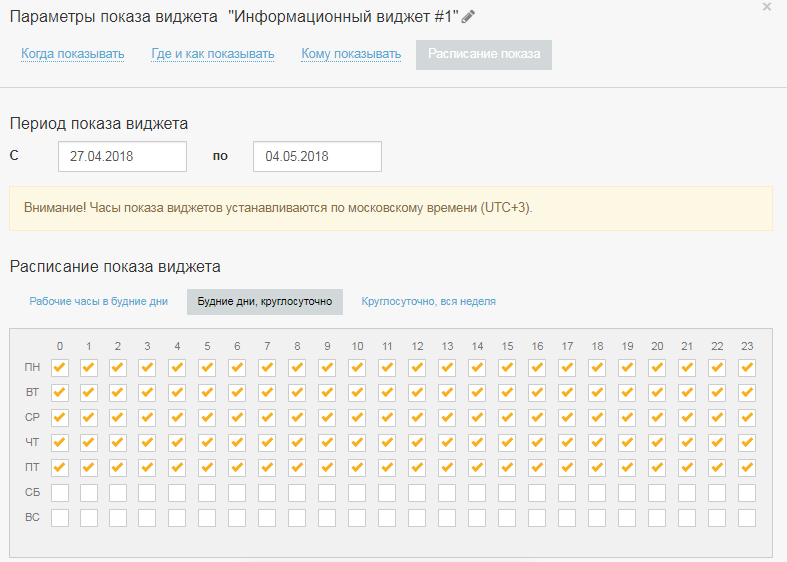
- Расписание показа. Если срок проведения акции ограничен, можно задать период показа предложений. Также можно настроить показ виджетов в зависимости от дней недели и времени суток. Например, если у вас бесплатная доставка только в будние дни, и она осуществляется на следующий день, отключите показы рекламных окон с данным предложением по пятницам и субботам:




После настройки виджета остается кастомизировать его в режиме визуального редактора. Он интуитивно понятный, работает по принципу drag-and-drop, позволяет подогнать внешний вид окна под дизайн вашего сайта:

После создания виджета вы можете посмотреть, как он будет выглядеть на сайте, внести окончательные изменения и запустить показ. Отслеживайте эффективность с помощью системы статистики и вносите по ходу изменения для повышения конверсии.
Up-sell и cross-sell
Самые распространенные виджеты, и их вы найдете в том или ином исполнении в любом магазине.
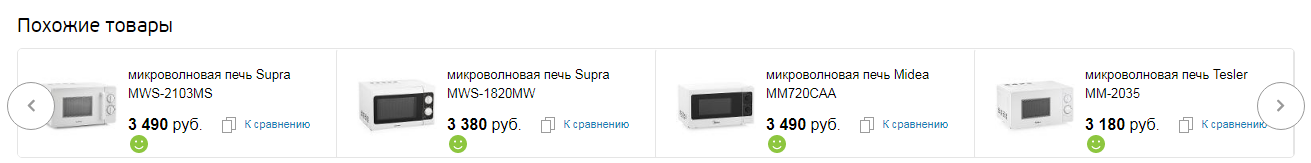
Up-sell — это виджеты, призванные увеличить общую сумму чека. Например, пользователь просматривает микроволновую печь за 3000 руб., а вы ему предлагаете варианты с лучшими характеристиками за 3490, 3380 и т.д.:

Психология up-sell основывается на страхе клиента сделать неправильный выбор. Увеличение суммы чека достигается разными способами: предлагается обновленная модель, товар с расширенной гарантией или лучшими отзывами. Обязательное условие — предложенные товары должны быть дороже базового.
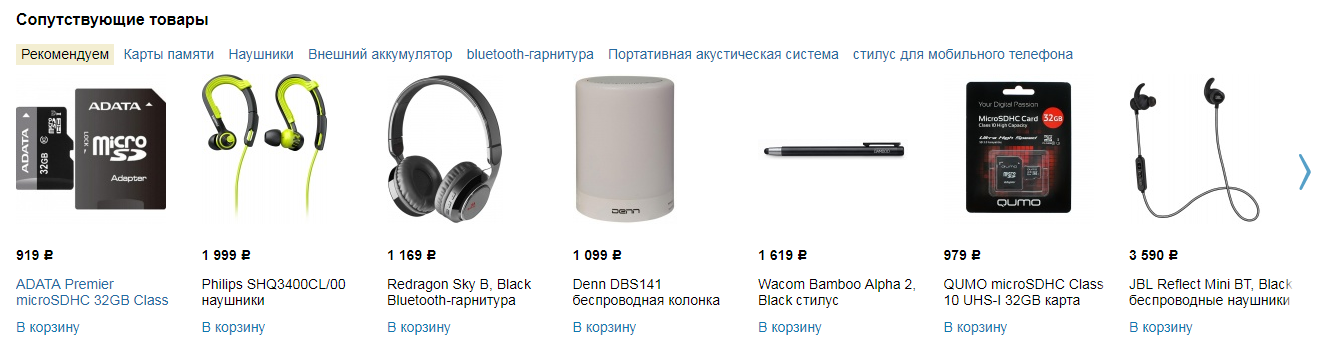
Cross-sell — это перекрестные продажи, которые также увеличивают среднюю сумму чека. Логика простая: предложите человеку комплементарный, то есть дополняющий покупку, товар (смартфон — чехол — power bank — защитная пленка; кофеварка — кофе — набор чашек и т. п.), и он с высокой вероятностью его купит.

Up-sell и cross-sell виджеты часто являются частью шаблона магазина и требуют минимальной настройки. Также они могут устанавливаться в виде плагинов для CMS (Woocommerce Related Products Plugin, Cross Sell Product Display For Woocommerce, Cross Sell Fancy Box Plugin for Zen Cart by Numinix и мн. др.). Перед запуском виджета убедитесь, что он предлагает корректные товары, иначе эффекта не будет.
Web-push-уведомления
Редкий магазин не настраивает push-уведомления. Пользователям десятки раз в день приходится закрывать эти назойливые уведомления. Тем не менее они используются, причем весьма широко. Сервисы push-уведомлений — SendPulse, eSputnik, ViaPush и др.

С помощью таких уведомлений вы можете информировать пользователей о новых поступлениях, скидках, акциях, напоминать о незавершенной покупке. Скорость доставки сообщений пользователям моментальная.
Но стоит помнить о том, что удобство сайта сильно страдает из-за «пушей», пользователи их откровенно не любят, и если подписались по ошибке, то вспоминают не раз «добрым словом», поскольку отписаться проблематично. Все это необходимо иметь в виду, и тестировать «пуши» перед полноценным запуском.
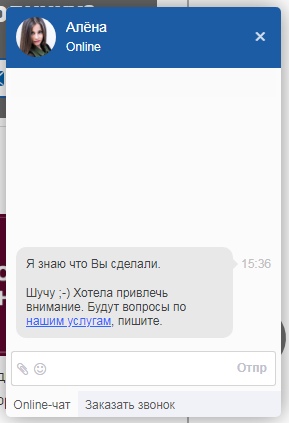
Онлайн-чат
Онлайн-консультанты начали активно появляться на сайтах примерно 10 лет назад. Интернет-магазины их используют не так часто, как например, различные онлайн-сервисы, но все же они встречаются. Для интеграции модуля онлайн-чата есть различные сервисы — JivoSite, LiveTex, RedHelper, WebConsult и др.
Цель консультантов — оперативное информирование о характеристиках товаров, условиях сотрудничества, ценах, наличии и т. п. Это простой и быстрый способ получения пользователем ответа на вопрос. Ему не нужно звонить и вступать в личный контакт, писать на почту и неизвестно сколько ждать ответа…
Для эффективного использования консультанта возьмите на вооружение такие советы:
1. Будьте онлайн в указанное время
Это ключевое правило, которым часто пренебрегают небольшие интернет-магазины. Ситуация складывается примерно так: установили модуль, а на выделенного консультанта нет ресурсов; в итоге менеджер или владелец магазина отвечает на сообщения «по свободе» или вовсе забывает заглянуть в переписку. Если вы не можете обеспечить бесперебойную работу консультанта (пусть не круглосуточную, но хотя бы в рабочее время), лучше онлайн-чат вообще не устанавливать, и использовать другие способы связи.
2. Используйте автоматические сообщения и шаблоны ответов
В идеале консультант должен ответить в течение 30 секунд. Но это требует большого количества специалистов, которые смогут моментально отвечать в пиковые нагрузки. Для рационального использования ресурсов лучше на первом этапе контакта настроить шаблоны ответов (приветствие, предложение задать вопрос, просьба подождать свободного консультанта или поискать интересующий вопрос в справке). Но слишком много формальных сообщений отпугнет пользователя, поэтому выдерживайте баланс.
3. Настройте активные сообщения
Пользователи не всегда догадываются о существовании онлайн-консультанта. Для того чтобы подтолкнуть их к обращению, используйте активные сообщения. Настройте их таким образом, чтобы пользователи видели их не сразу после перехода на сайт, а после выполнения определенного сценария (90 секунд на сайте, просмотр 3-х страниц, просмотр страницы с контактами и т. п.):

4. Хорошо обучите консультантов
Часто консультанты работают удаленно, и их подготовке не уделяется должного внимания. В итоге специалисты долго отвечают или вовсе дают ложную информацию. Для того чтобы этого не допустить, разработайте сценарии взаимодействия с пользователями, подготовьте тесты для проверки уровня знаний, проведите «полевые» испытания, и только после этого допускайте консультантов к работе. Кроме того, в процессе работы устраивайте тайные проверки знаний.
Также операторам полезно видеть, что печатают пользователи, историю их переписки, они должны уметь совершать перекрестные продажи и при необходимости перенаправлять пользователей другим специалистам.
Есть у онлайн-консультантов и оппоненты: считается, что если сайт магазина сделан грамотно, то у пользователей вообще не должно возникать вопросов, а интеграция и наем консультантов — это лишняя трата ресурсов. Кроме того, онлайн-чат в интернет-магазине может служить отвлекающим элементом. Поэтому внедрять его или нет — решать вам.
Что важно запомнить:
- Виджеты — это эффективный способ повысить конверсию на сайте.
- При выборе виджетов руководствуйтесь маркетинговыми задачами, которые хотите решить с их помощью, а не критерием «потому что у конкурентов так».
- Используйте виджеты грамотно, избегайте обилия всплывающих окон, «вибрирующих звонков», разворачивающихся на пол экрана консультантов и т. п.
- Экспериментируйте с внешним видом, размещением, наполнением и таргетингом виджетов. Выбирайте только самые эффективные варианты.
Узнать больше об интернет-коммерции вы можете на бесплатных вебинарах CyberMarketing, а 30 мая мы проводим бесплатную онлайн-конференцию «Интернет-магазин от А до Я». В конференции примут участие признанные эксперты e-commerce, которые расскажут, как создать качественный интернет-магазин, где найти целевую аудиторию, как повысить конверсию на сайте. Присоединяйтесь!
SEO haqida, SEO va SMM
Инструментарий для e-commerce: как нарастить продажи с помощью виджетов
