Ни секундой больше: как повысить скорость загрузки сайта
Загрузить за 3 секунды – реально
Молниеносный темп жизни задает высокую планку в скорости потребления контента. Предложение вынуждено соответствовать спросу: недостаточная скорость загрузки сайта может вдвое сократить число его посетителей, в особенности за счет пользователей смартфонов. Точнее, 53% мобильных посещений завершается отказами, если страница открывается более 3 секунд.
Это серьезный вызов для всех бизнесов, которые хотят наиболее полно охватить свою целевую аудиторию в онлайне: пользователь кликнул на объявление в поисковой выдаче, но так и не перешел на сайт – деньги на ветер.
Выясним, как проверить скорость загрузки вашего сайта и как уложиться в заданный «норматив».
На старт, внимание, марш!
Засекать время загрузки сайта с секундомером в руке бесполезно, однако существуют сервисы, которые бесплатно и точно сделают это за вас. Один из таких есть у Google – PageSpeed Insights:
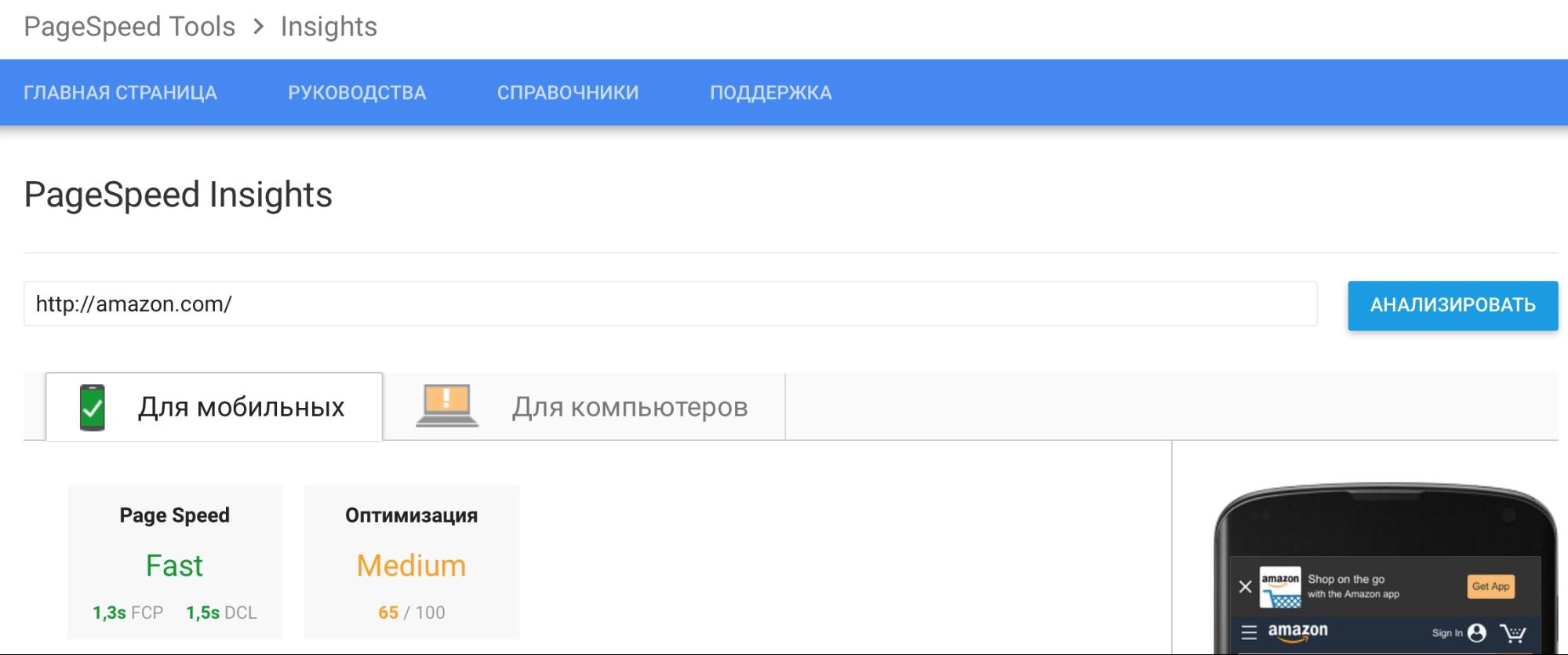
Просто введите в пустую строку URL своего сайта и кликните на кнопку «Анализировать». После обработки вы увидите такой экран:
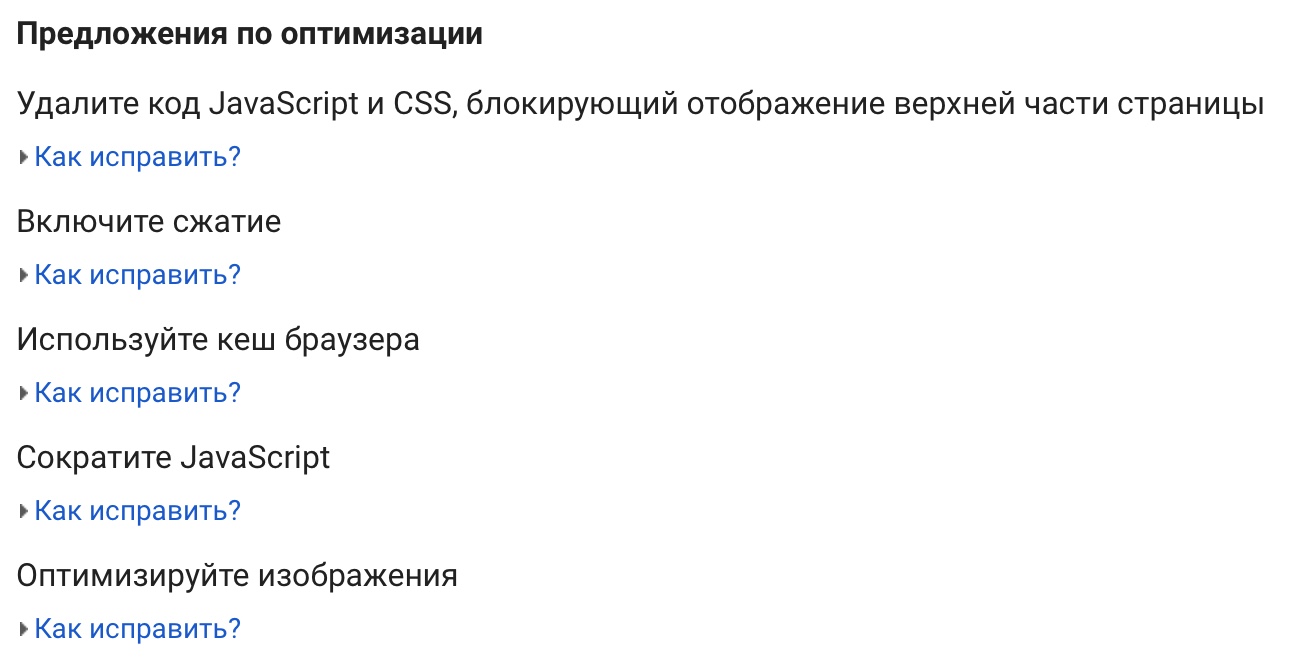
Если скорость загрузки сайта или степень его оптимизации Google оценит как невысокие, он предложит вам ряд мер по их улучшению:
Если есть возможность, стоит выполнить рекомендации Google. Альтернативы PageSpeed Insights – www.webpagetest.org или sitespeed.ru.
Ускоряем загрузку сайта
Повысить скорость загрузки сайта и сократить время, которое пользователю приходится ждать перед пустым экраном, можно следующими способами.
Избегать дешевых хостингов
Если вы не огромная компания с солидным бюджетом на маркетинг и PR, вам часто требуется решать, на чем можно сэкономить. И услуги веб-хостинга – определенно не одна из таких вещей.
Задумайтесь на секунду, чем зарабатывает хостинг, предлагающий заниженные цены? Очевидно, объемом продаж – то есть количеством клиентов, чьи сайты будут «утрамбованы» в один сервер без какой-либо оптимизации по скорости. Результат – мучительно долгий ответ от каждого из этих сайтов и лишнее время загрузки сайта для пользователей.
Вас при этом скорость загрузки сайта может вполне устраивать, и проблемы вы можете не замечать. Дело ли в том, что контент уже сохранен в кэше вашего браузера, или в том, что ваш сайт – это ваше детище, которому вы готовы простить все недостатки, объективная оценка может прийти только со стороны.
Вот почему так важно тестировать скорость загрузки сайта и при необходимости менять «экономный» хостинг на качественный. Перед сменой хоста обязательно поинтересуйтесь его специализацией, количеством сайтов на одном сервере и характеристиками производительности.
Снизить количество HTTP-запросов
Каждый раз, когда ваш сайт обращается к любому URL по HTTP, время его загрузки растет. Часто в значительной степени. Доходит до того, что маленький сайт с большим числом HTTP-запросов может грузиться в разы дольше, чем «тяжелый», но почти не обращающийся по сторонним адресам.
Откуда берутся лишние HTTP-запросы? Два самых популярных источника – файлы стилей CSS и Java-скрипты. На сайтах со сложным дизайном и функциональностью их, как правило, оказывается достаточно много. Вот что можно с ними сделать, чтобы увеличить скорость загрузки сайта:
- Объединить все стили или скрипты в единый CSS или JavaScript-файл.
- Удалить менее необходимые CSS и JavaScript’ы.
- (для CMS) Воспользоваться плагином, выполняющим первые два пункта автоматически.
В реальной ситуации вам чаще всего потребуется комбинация этих тактик. Например, вначале можно выделить стили и скрипты, без которых сайт сможет обойтись, и удалить их полностью. Затем объединить созданные вручную CSS и JavaScript в один файл. Сделав это, установите плагин, который завершит за вас работу, трудно выполнимую без использования автоматизации. Впрочем, плагины для CMS – отдельная история, и им посвящена наша следующая рекомендация.
Осторожнее с плагинами
Плагины для популярных CMS (WordPress или Drupal) – еще одна распространенная причина уменьшения скорости загрузки сайта. Прежде всего, потому что они «любят» часто и регулярно посылать HTTP-запросы для загрузки файлов, нужных им для работы.
Разумеется, все зависит от конкретного плагина и его автора. Опытные команды разработчиков, ориентирующихся на крупные бизнесы и издателей, сами стараются сократить количество таких обращений и минимизировать скорость загрузки своих плагинов. Известен случай, когда сайт на WordPress имел 637 (!) активных плагинов и работал при этом на удивление эффективно. Это не призыв побить рекорд: иногда и пара плохо написанных плагинов может полностью уничтожить производительность сайта.
Не станем лукавить: мы используем плагины CMS потому, что не знаем, как реализовать аналогичный функционал самостоятельно. Не имея достаточных знаний и навыков программиста, нам также не удается определить, насколько быстро будет работать написанный незнакомым нам человеком код.
Таким образом, хорошими правилами при работе с плагинами будут:
- предельно сократить их число до необходимого минимума;
- обратиться к профессиональному разработчику за консультацией или «ручным» программированием нужных функций.
Кэширование и CDN
Этот способ малоэффективен без выполнения предыдущих шагов, поэтому его хорошо использовать для финальных оптимизаций.
Кэширование сохраняет динамически сгенерированные HTTP-страницы и загружает эти копии при обращении к соответствующим URL вместо того, чтобы каждый раз запускать все PHP-скрипты для новой их генерации. В случае, если вы не пользуетесь «экономным» хостингом, функцию кэширования может предлагать ваш хост, и тогда настроить его будет очень просто.
Если же вы хотите реализовать его на сайте самостоятельно, придется пройти определенный путь проб и ошибок с обязательной помощью профессионала. Для выполнения кэширования существует масса плагинов, но, как мы помним, не всем им можно доверять на 100%.
CDN, или content delivery network, хранит несколько копий ваших файлов (HTTP, CSS, JavaScript, мультимедиа и т.п.) на разных серверах по всему миру. При обращении к сайту пользователь не ждет их загрузки с вашего сервера, а получает с ближайшего к нему по расположению. Это и сокращает время передачи данных, и снижает нагрузку на ваш сервер.
Воспользоваться услугами CDN можно, обратившись в специализированные сервисы. В качестве примера, один из таких – cdnnow.ru.
Турбо-страницы и AMP
Изначально разработанные для контекстной рекламы, Турбо-страницы Яндекса и AMP-страницы от Google, также могут вам пригодится.
Это форматы страниц с ускоренной загрузкой, созданные, в первую очередь, для просмотра на мобильных устройствах. Они оптимизированы по скорости и используют рассмотренную выше технологию кэширования на собственных серверах поисковиков. Кроме того, в выдаче они помечаются специальным значком, подсказывающим пользователю, что страница откроется почти мгновенно.
Подробнее о создании Турбо-страниц можно прочитать в этой инструкции. Полные гайды по работе с технологией AMP есть в документации этого проекта.
Рекомендуем посмотреть: Как использовать Google Accelerated Mobile Pages. AMP.
Заключение
Увеличение скорости загрузки сайта – непростой многоступенчатый процесс, который, тем не менее, стоит вложенных в него времени и средств. Однако даже если ваши веб-страницы грузятся со скоростью света, от этого мало толку, если они не соответствуют ожиданиям пользователей.
Настраивая рекламную кампанию для своего обновленного быстрого сайта, не забудьте проверить, что содержание каждой посадочной страницы наиболее релевантно заголовку и тексту объявления. Сделать это автоматически можно с помощью бесплатного сервиса Click.ru, умеющего подбирать лучшие ссылки на основании размещенного по ним контента.
Соответствие посадочных страниц тексту объявлений – только одна составляющая успеха в Яндекс и Google. Если вы хотите стать настоящим мастером в настройке и аналитике кампаний, пройдите интенсивный курс по контекстной рекламе от обучающего центра CyberMarketing. Вы узнаете, как правильно распределить бюджет, настроить параметры показов, подключить аналитику, запустить ретаргетинг. Записывайтесь прямо сейчас, пока ваше место не заняли другие!
SEO haqida, SEO va SMM
Ни секундой больше: как повысить скорость загрузки сайта