Мобильная версия сайта или адаптивный дизайн: что выбрать?
Все больше пользователей взаимодействуют с сайтами именно через мобильные устройства. Так, согласно исследованию Яндекс.Маркета и GfK, в 2019 году каждый третий россиянин совершал онлайн-покупку со смартфона или планшета. Поэтому важно, чтобы ваш ресурс правильно отображался на экранах любых девайсов.
Для этого можно создать отдельную мобильную версию сайта или единый адаптивный шаблон, изменяющийся в зависимости от устройства пользователя. Рассмотрим, какое решение лучше выбрать.
Мобильная версия
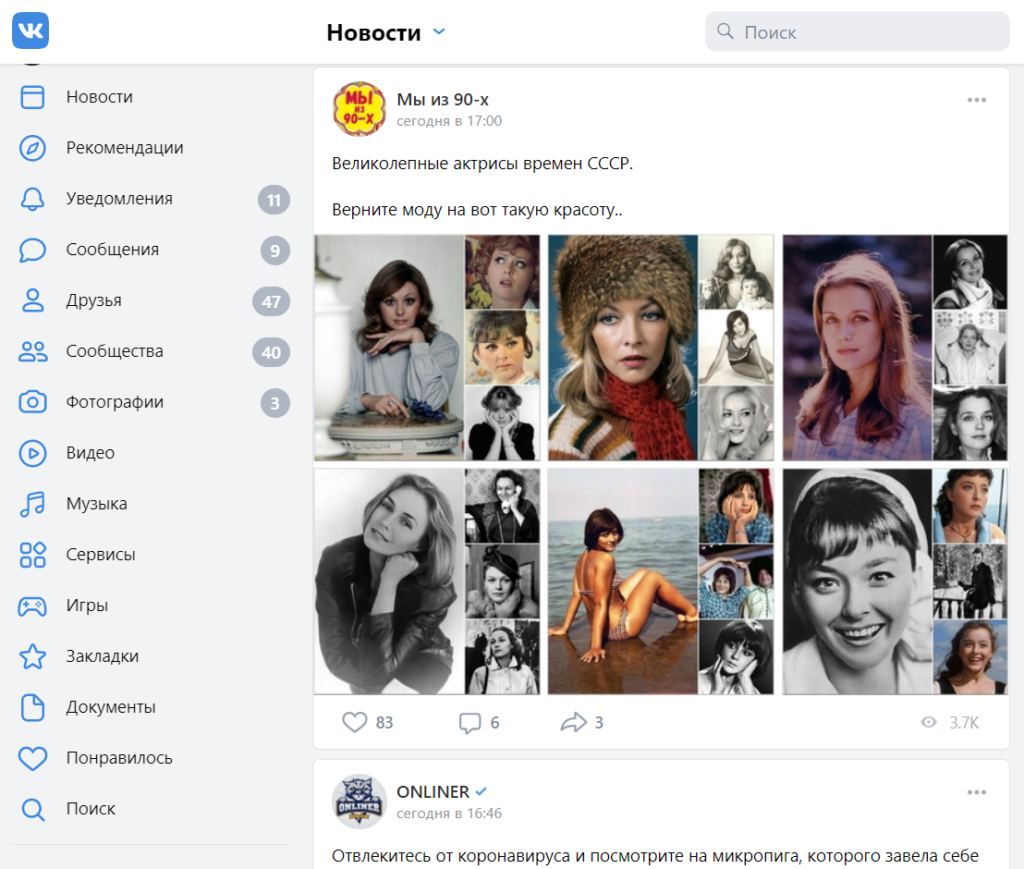
Мобильная версия – это, по сути, полноценный отдельный сайт со своей версткой, разработанный под маленькие узкие экраны. Он имеет отдельную ссылку, чаще всего к адресу основного сайта добавляется буква m или слово mobile. Иногда мобильные версии значительно отличаются от десктопных по своей структуре, функционалу и контенту: в них оставляют то, что важно и нужно для пользователей смартфонов. Например, у пользователей m.vk.com слева нет блока с текстово-графическими баннерами.
 … даже если открыть мобильную версию в браузере на компьютере
… даже если открыть мобильную версию в браузере на компьютере
Плюсы
Мобильная версия – это самая старая технология, призванная облегчить жизнь пользователям мобильных устройств. Она появилась задолго до адаптивного дизайна, но до сих пор с ним конкурирует: Яндекс.Маркет, Tutu, Lamoda – эти и многие другие крупные бренды используют мобильные сайты с отдельным адресом.
Преимущества следующие:
- Мобильная версия, при прочих равных, загружается быстрее, чем адаптивная. С долгой загрузкой сайтов на смартфонах, пожалуй, сталкивались все, и приятного в этом мало.
- Пользователь сможет сам переключаться между версиями. Иногда с мобильного хочется перейти в десктопную версию, на это может быть много причин: например, там есть информация, отсутствующая у мобильной версии, или интерфейс привычнее – проще найти нужную кнопку. Выбор для пользователя – это всегда хорошо, и он будет только при наличии отдельного сайта.
- На отдельном мобильном сайте можно полностью перекроить дизайн – именно так, чтобы пользователю со смартфоном было максимально удобно совершать целевые действия. Отсутствие лишних шагов, ненужной информации и большого количества кнопок – значительный плюс, если пользователь взаимодействует с вашим сайтом на бегу, орудуя пальцем по маленькому экрану.
Минусы
У мобильной версии есть и ряд недостатков:
- Ресурс имеет два отдельных адреса – десктопный и мобильный. Это неудобно с точки зрения SEO. Оптимизировать мобильный сайт придется отдельно от основного, и это создаст лишние проблемы.
- Наличие двух адресов может огорчить не только SEO-специалистов, но и рядовых пользователей, которые могут запутаться в ссылках.
- У контент-менеджеров с мобильной версией тоже прибавится работы, ведь наполнять оба сайта придется по отдельности.
- Разработка второго мобильного сайта обойдется дороже, чем создание адаптивной версии.
Адаптивный дизайн
Можно взаимодействовать с пользователями ПК и мобильных устройств, используя один единственный сайт. Для этих целей придумана адаптивная верстка. У таких сайтов в коде указано, как отображать интерфейс под разные размеры экранов. Адаптацию используют многие крупные бренды – например, Aviasales, «MВидео».
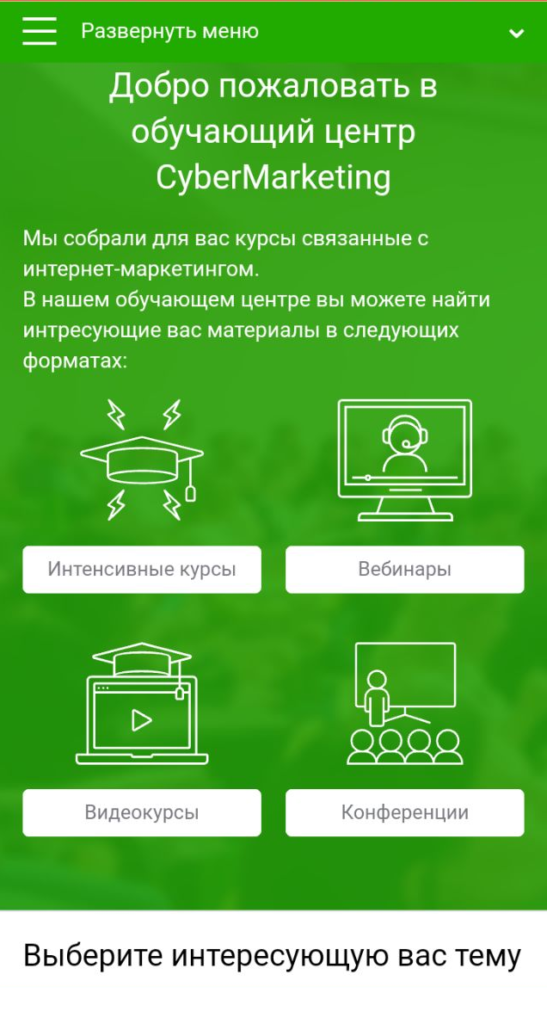
 Cybermarketing тоже использует адаптивный дизайн
Cybermarketing тоже использует адаптивный дизайн
Плюсы
Адаптивная верстка сейчас широко распространена и у нее много преимуществ:
- Интерфейс не меняется кардинально. Пользователи, привыкшие взаимодействовать с сайтом с компьютера, без труда будут ориентироваться на нем и со смартфона – потому что этот тот же самый сайт. Все блоки и элементы подчиняются единой иерархии, вне зависимости от габаритов экрана.
- Адрес будет один на все случаи жизни – и для пользователей с ПК, и для пользователей со смартфонами. Это удобнее для SEO-продвижения: у вас не будет проблем с дублирующимся контентом, дополнительными затратами на наполнение, оптимизацию.
- Единый адрес также более удобен для ваших клиентов, не возникнет лишней путаницы и трудностей с запоминанием.
- Цена – еще одно преимущество адаптивного дизайна. Вписать в код опции для разных размеров экранов обойдется гораздо дешевле, чем создавать отдельный сайт под мобильные устройства.
Минусы
К недостаткам адаптивной верстки можно отнести следующие характеристики:
- Загружаться такой сайт будет дольше, чем отдельная мобильная версия. Если у пользователя слабенький интернет, а у вас много тяжелого контента на сайте, эта мелочь может стать вполне реальной проблемой.
- У пользователя не будет выбора: если отображение на мобильном ему по какой-то причине не понравится, он никак не сможет переключиться на тот интерфейс, который знал и любил на мониторе ПК.
- Уместить целый десктопный сайт на маленьком экране сложно, интерфейс будет перегруженным и непонятным. Для удобства пользователей некоторые ненужные элементы скрывают при отображении на мобильных устройствах, это прописывается в коде. Но такой контент снова делает загрузку медленнее, а еще может вызвать сложности для SEO.
Альтернатива — респонсивный дизайн
Не так давно популярность начала набирать еще одна технология – Responsive Design + Server Side (или RESS). В таком случае разрабатывается два независимых шаблона – для ПК и для смартфонов, и они показываются пользователю в зависимости от того, с какого устройства он зашел. При этом URL-адрес остается одним и тем же. У таких сайтов нет проблем с медленной загрузкой, а пользователь может переключаться между версиями.
Основной недостаток технологии RESS – сложная и дорогостоящая разработка. По этой причине используют такой дизайн крайне редко.
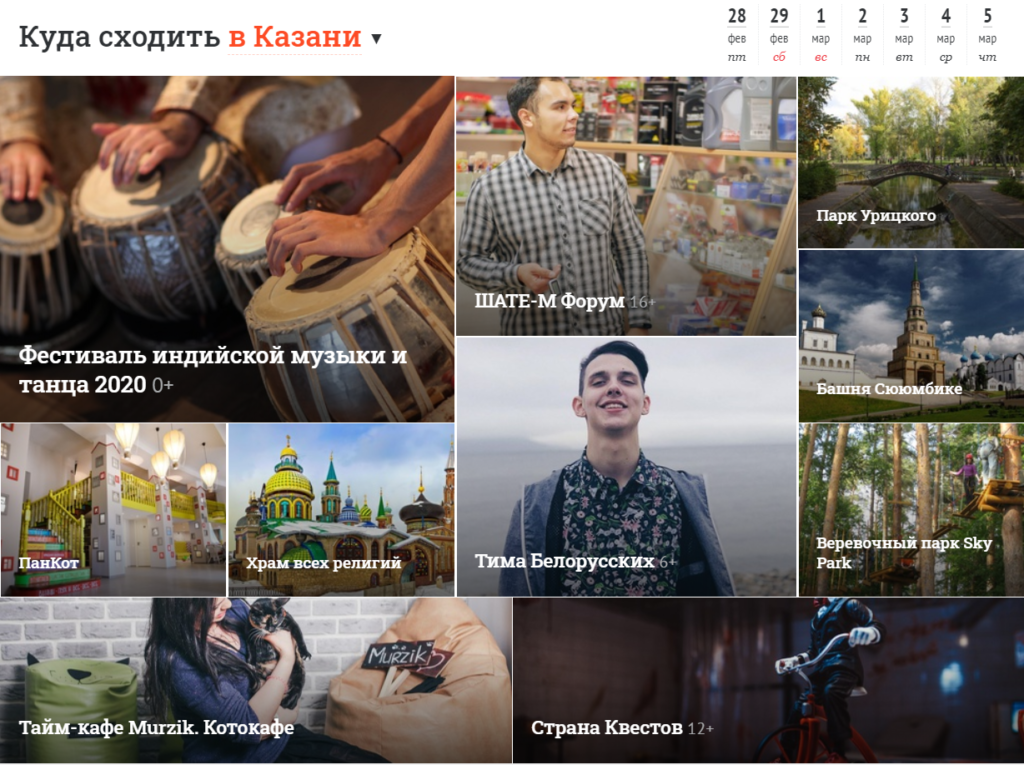
 Kudago – пример сайта с RESS (у десктопной и мобильной версий разный код, но одинаковый URL)
Kudago – пример сайта с RESS (у десктопной и мобильной версий разный код, но одинаковый URL)
Что выбрать?
Однозначного на этот вопрос нет – с любыми перечисленными технологиями бизнес благополучно живет в мобильниках пользователей. Вопрос только в том, какие у вас приоритеты.
С точки зрения удобства пользователя, пожалуй, нет разницы – оно, скорее, зависит от качества разработки, чем от варианта шаблонов. Даже на скорость загрузки влияют, помимо выбора мобильной версии или адаптации, еще и работа сервера, оптимизация контента и, конечно, непосредственно скорость интернета у самих пользователей.
Отдельно стоит упомянуть пользователей планшетов – конечно, этот девайс сейчас не так популярен, но, если вы на него рассчитываете, лучше рассматривать адаптивную верстку. Ее можно подстроить под расширение планшета и разместить оптимальное количество информации на сайте: поменьше, чем для ПК, и побольше, чем для смартфона. Если же у вас отдельная мобильная версия, сайт одинаково будет отображаться и на телефоне, и на планшете.
С точки зрения администрирования сайтов ситуация двоякая. В целом, адаптивная верстка считается более оптимальной для администрирования и наполнения сайта контентом – с двумя сайтами придется делать двойную работу. Если нужно менять оба интерфейса, это проще будет сделать при адаптивной верстке. Однако если вам потребуется внести изменения только в интерфейс, отображающийся на телефоне, удобнее будет отдельный мобильный сайт.
С точки зрения SEO мобильная версия доставляет больше хлопот. Поскольку и мобильный, и десктопный сайты нужны вам примерно для одних и тех же задач, их наполнение неизбежно будет пересекаться, как минимум. А как максимум – полностью дублироваться, и есть риск получить фильтры от Яндекса или Google. Хорошие SEO-специалисты смогут найти решение этих проблем, но с адаптивной версткой проблем и вовсе не возникнет.
Наконец, с точки зрения финансовых затрат мобильная версия существенно проигрывает адаптивной верстке. Придется оплачивать разработку двух отдельных сайтов. Потом придется оплачивать работу контент-менеджера по наполнению двух сайтов. И, наконец, оплачивать работу SEO-специалиста, чтобы он как-то подружил оба сайта с поисковыми системами. Что касается разработки адаптивного шаблона, очень часто он по умолчанию включен в разработку основного сайта, затраты на контент и SEO тоже сократятся.
Если у вас небольшой бизнес и финансовый вопрос в приоритете, выбирайте адаптивную верстку. Мобильную версию стоит разрабатывать, если вам принципиально важны ее преимущества. Например, если очень нужно ускорить загрузку или требуется кардинально разный функционал мобильного и десктопного сайтов.
А если хотите больше разобраться в тонкостях и нюансах поискового продвижения, приглашаем на обучающие мероприятия по SEO от Cybermarketing. Есть вебинары, видеокурсы в записи, интенсивные онлайн- и офлайн-курсы.
SEO haqida, SEO va SMM
Мобильная версия сайта или адаптивный дизайн: что выбрать?
