Как понять, что такое юзабилити: 35 пунктов из тысячи
На самом деле юзабилити (usability) — это сложный комплекс действий, который направлен на одну-единственную цель — сделать так, чтобы пользователь не запутался в дебрях вашего сайта и непринужденно совершал все необходимые вам действия. Если пользователь будет испытывать трудности — он просто уйдет к вашим конкурентам, которые не поленились сделать свой сайт понятным и дружелюбным.
Хотите понять, что такое юзабилити и стоит ли вам срочно им заняться? Давайте бегло проверим ваш сайт на типичные заблуждения и ошибки и вы на примерах увидите как работает юзабилити.
Первые впечатления от взаимодействия с сайтом

1. Вы считаете, что пользователь через 5 минут сам разберется, о чем ваш сайт? Это заблуждение. Если, попав на любую страницу, пользователь по заголовкам, лого и структуре за 3 секунды не догадается, о чем сайт, он покинет его.
2. Адаптивной версткой можно заняться потом? Грубая ошибка — сайт должен корректно отображаться на мобильных устройствах и в разных браузерах.
3. Вы не ни разу не проверяли, насколько быстро можно найти кнопки CTA (call to action)? Если пользователю не дают сделать заказ на каждой странице сайта — считайте, что вы потеряли половину клиентов!
4. Основной CTA с главным призывом к действию не выделяется из ряда дополнительных и не обнаруживается на каждой странице. Уверяем вас, если вы его не выделите, пользователь за вас этого не сделает.
5. Иконки на сайте понятны только владельцам сайта или вместо них только текстовые пункты? Отсутствие интуитивно понятных иконок снижает конверсию.
6. Ключевые элементы сайта расположены непредсказуемо, пусть клиент немного поломает голову? Поверьте, если пользователь не обнаружит стандартные элементы на знакомых местах — вряд ли он будет тратить время на поиски.
7. Страница 404 не сообщает посетителю, что произошло, на ней нет ссылки на основные разделы сайта, на строку поиска и контакты? Это абсолютный минус к лояльности клиента.
8. Медиа-контент (музыка или видео) запускается автоматически? Клиент это воспринимает как откровенное насилие.
9. Во всплывающих окнах (pop-up) кнопка «Закрыть» сделана незаметной? Что ж, приготовьтесь к тому, что клиент, раздраженный самим фактом появления окна, просто закроет всю вкладку с вашим сайтом.
10. Вы забыли про мгновенный скроллинг на длинных страницах, занимающих несколько экранов, и не предусмотрели плавающую кнопку «Наверх», «В начало», помогающую перебросить пользователя на первый экран? Приготовьтесь к тому, что пользователь просто потеряет важное предложение при длинном скроллинге.
11. Вы предлагаете посетителю сайта выполнять много действий, которые можно было бы автоматизировать: например, подставлять город доставки, исходя из гео посетителя? А вот пользователь не понимает, зачем вы его заставляете работать на вас.
12. А что у вас с формой обратной связи? Только после регистрации, без авторизации в соцсетях, со сложной капчей? Окей, вы рискуете остаться совсем без обратной связи.

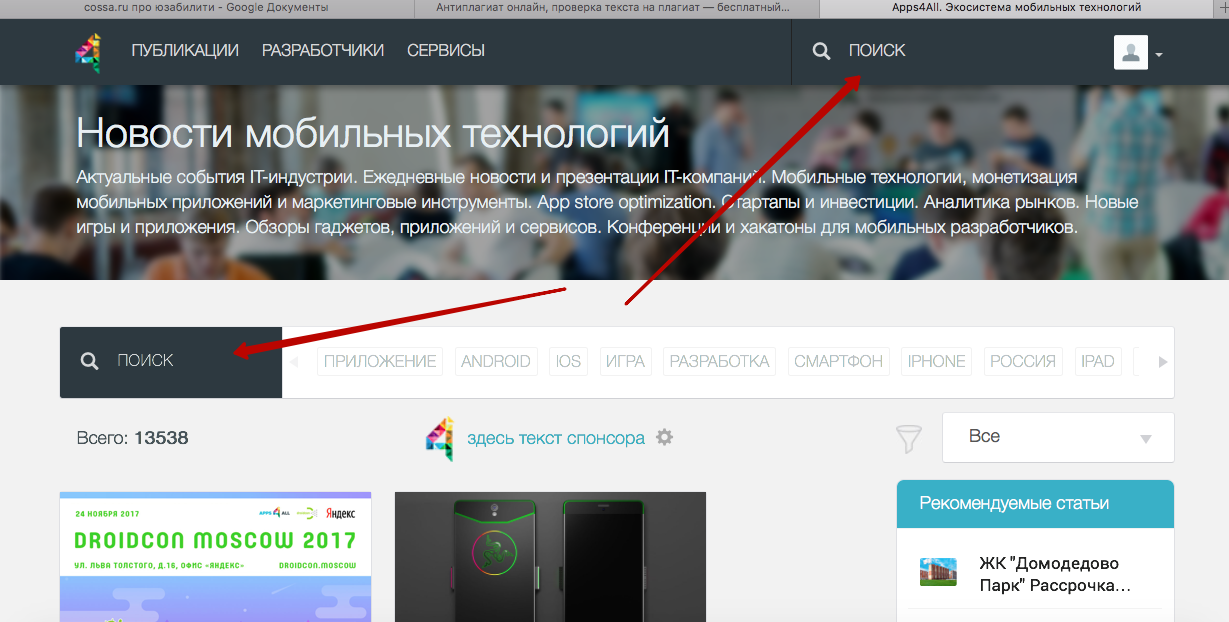
13. Вы полагаете, что поиск на сайте решит все проблемы с навигацией и продумывать разделы и фильтры для поиска товара — лишние хлопоты? Знаете ли вы, что пользователь прибегает к поиску только в самых крайних случаях, когда не смог получить ответ на свой запрос с помощью навигации? И мы надеемся, что вы не поставили сразу два поиска и пользователь не может сообразить, который из них нужный (да, так бывает)?
Пользователь привык видеть поле поиска слева вверху или вверху по центру страницы. Если поиск в другом месте — ему придется долго водить глазами по странице.
14. Если поиск не дал результатов, а вы вывели пустую страницу с текстом «По вашему запросу ничего не найдено» — это плохо. Хорошо — это когда ему предлагают несколько похожих на его запрос вариантов или рекомендуют изменить запрос.
15. Сайт без «хлебных крошек» — как лабиринт. Без них посетитель часто не понимает, в каком подразделе сайта он сейчас находится и не может в один клик перейти в другие разделы.
16. Ссылки на сайте «нечестные»? Они запускают какое-то действие вместо того, чтобы открыть другую страницу? Эти приемчики считаются признаком дурного тона вот уже почти 10 лет, а в некоторых случаях даже стать причиной санкций со стороны поисковых систем.
17. А как насчет внутренних ссылок? Все ли страницы ссылаются на другие, не затесалась ли среди них «тупиковая» ссылка?

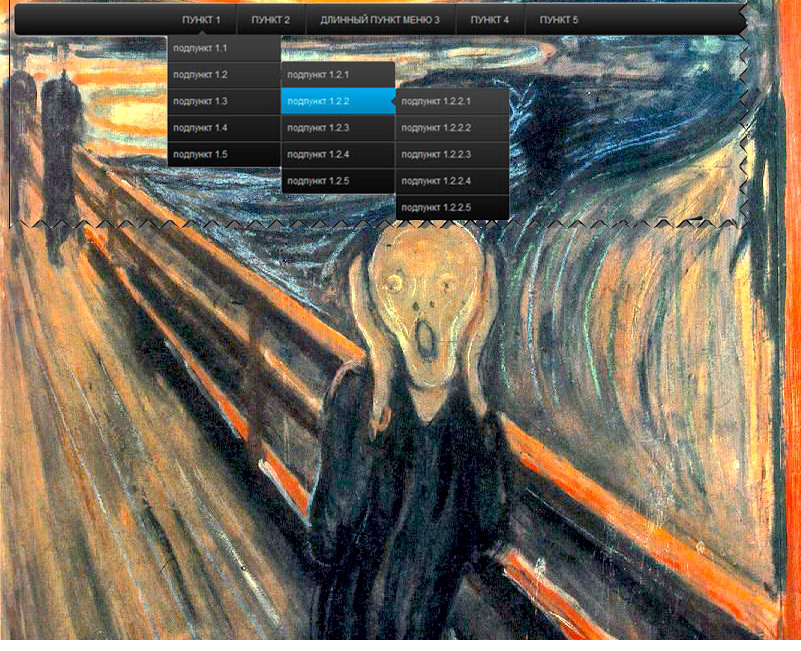
18. Любите ли вы нагромоздить сложную структуру меню с тремя подуровнями? У нас для вас печальная новость: главное меню должно быть простым и в нем должно быть не более двух подуровней.
19. Может ли ваш посетитель за 2 секунды перейти с любой страницы в главное меню с контактной информацией, каталогом товаров и другими важнейшими функциями? Запомните, пользователь всегда должен знать, где он находится, а значит пункт меню данного раздела должен быть выделен и при этом неактивен.
Разделы каталога

20. Стараетесь упихнуть побольше товаров на одной странице в разделе каталога? А ведь оптимальное количество на странице категории — примерно 10–15 позиций.
21. Вы считаете, что нужно думать за пользователя, когда он выбирает товар? Тогда не исключено, что ваши с ним формулировки расходятся. Пользователь может искать какой-то тип товара в совершенно непредсказуемых категориях, поэтому нужно продумывать максимум возможных категорий, куда может попасть этот товар. Например, LED-светильники могут быть и в категории «Электрика» и в категории «Дом».
21. Считаете, что название и цена — это и есть полная информация о товаре? Но покупатель скорее выберет тот сайт, где будет еще и фото, информация о доставке. И конечно же, выделяющаяся кнопка «купить».
Выбор товара

22. Фильтр выбора перебрасывает на страницу товара сразу же после выбора первого же параметра? Значит, вы не знаете, что эффективнее всего — отложенный фильтр, когда можно не спеша выбрать несколько параметров.
23. Как у вас настроена сортировка товара по умолчанию? Будет правильно, если сначала показываются наиболее популярные позиции. Помогите пользователю сориентироваться с выбором, если он впал в затруднение. Тысячи других покупателей не могут ошибаться! Но и оставьте ему возможность сортировать товары по собственному усмотрению: от дешевых к дорогим (и наоборот), по алфавиту, рейтингу, скидкам и т.д.
24. Понимает ли ваш пользователь значение характеристик товара? Не забыли ли вы сделать всплывающие окошки с подсказкой, когда клиент наводит курсор на название параметра или кликает на «вопросительный знак» рядом с ним?
25. Карточка товара перегружена рекламой, несущественной или посторонней информацией? Срочно убирайте весь мусор, ведь товар — это главное! В карточке должны быть только самые нужные данные.
26. Удобно ли просматривать блоки информации? Описание товара, характеристики и отзывы лучше всего разместить на странице горизонтально. Тогда посетитель не уйдет в прокрутке далеко вниз.
27. Вы уверены, что покупатель точно представляет, что товар уже в корзине? После того, как он забросит туда купленный пылесос, изменяется ли цвет у кнопки «Купить» и появляется ли подсказка «Товар уже в корзине»?
Формы регистрации и заказа

29. Заставляете пользователя при регистрации и оформлении заказа заполнять большое количество полей? На самом деле, чем меньше обязательных полей, тем лучше. В идеале – только имя и контакт: email и/или телефон. Каждому обязательному полю нужно пояснение – зачем вам потребовалась эта информация. И да, каждое обязательное к заполнению поле должно выделяться привычной «звездочкой».
30. Требуете, чтобы пользователь придумал очередной логин? Зачем? Стоит ли размножать сущности? Не лучше ли использовать e-mail, а поле «логин» вовсе ликвидировать? Еще лучше — «фоновая» регистрация, когда вы берете информацию из заказа (ФИО, e-mail), которые он уже вбил, а пароль сгенерируется автоматически.
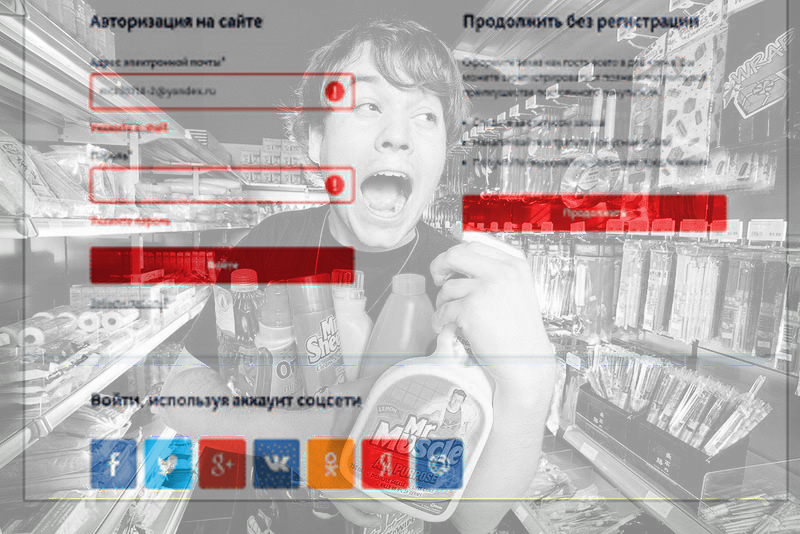
31. Сердитесь, что, заполняя поля, пользователь постоянно ошибается? А он тоже сердится на вас! Вот если пользователь получит заботливое сообщение о том, в каком именно поле он ошибся (а само поле можно выделить цветом), то проблема будет элегантно решена. А еще добавить подсказки — из-за чего могла случиться ошибка и как это поправить. И если он некорректно заполнил одно поле, пусть корректно заполненные не сбрасываются. Дайте пользователю шанс в процессе регистрации или оформления заказа вернуться на шаг назад и отредактировать информацию.
Оформление заказа

32. Много ли действий у вас на сайте совершает посетитель в момент долгожданной покупки? Если он уже зарегистрирован, то нужно ли ему заново проходить все круги ада? Ведь ФИО, адрес доставки, номер телефона можно просто подставить в форму заказа из данных регистрации.
33. Можно ли оформить заказ на вашем сайте незарегистрированным пользователям? Если такой человек начал вводить данные, но на полпути все же решил зарегистрироваться – не заставляйте его вводить информацию по новой.
34. Сделал заказ и до свидания? Так неправильно! Пусть пользователь после подтверждения заказа увидит страницу с благодарностью и получит ссылку на отслеживание статуса заказа. А лучше сразу перенаправьте туда. Представьте, что у вас инфо о заказе после завершения оформления просто исчезло с сайта. Вы ведь наверняка засомневаетесь, все ли вы правильно сделали, и видит ли магазин ваш заказ.
35. Думаете, что личный кабинет — это просто профиль клиента? Ни в коем случае! В личном кабинете обязательно должны отображаться все текущие и ранее сделанные заказы. Вот тогда вы получите искренне лояльного клиента!
Мы привели лишь малую часть чек-листа по юзабилити, да и то, в основном, применительно к интернет-магазинам. Вы уже впечатлились количеством промахов во взаимодействии с клиентом?
На самом деле это лишь малая часть айсберга из сотен пунктов, без которых конкурентная борьба с более понятными и дружелюбными сайтами будет проиграна. И все эти пункты складываются в стройную систему, которую мы шаг за шагом разбирали на тематической онлайн-конференции обучающего центра Cybermarketing. Записи конференции доступны по ссылке.
Есть много нюансов в юзабилити для e-commerce, для контентных проектов, для сферы услуг. Но академического учебника для юзабилити не может быть в принципе — слишком быстро все меняется.
Поэтому только хардкор, только обучение у практикующих экспертов.
SEO haqida, SEO va SMM
Как понять, что такое юзабилити: 35 пунктов из тысячи
